Sekadar perkongsian untuk rakan blogger bagaimana optimumkan imej untuk blog supaya layout blog korang akan lebih ringan, kemas dan tersusun. Tidak rongak, tidak turun naik dan yang penting tidak melambatkan proses loading. Jangan sesekali upload size yang besar.. huihh.. Memang banyak yang kita kena belajar sebenarnya kalau nak jadi blogger. Ini nak cerita pasal imej sahaja.
Table Of Content
Loading issue
Kesan meletakkan gambar yg bersaiz besar akan membuat korang terpaksa menyewa space yang lebih besar di hosting provider pada satu hari nanti. Maka lebih besar space lebih banyak RM yang akan dikenakan kepada korang nanti..
Optimumkan imej untuk blog ini bermaksudkan kecilkan saiz gambar yang korang akan upload dalam setiap entri nanti.
Sebaiknya, size setiap imej mestilah tidak lebih dari 100kb… kalau boleh dapat dalam 75kb tapi kalau nampak gambar pecah, boleh up mengikut kesesuian.
Untuk tambahan perkongsian berkenaan imej ini, komposisi atau susunan yang tidak teratur juga mampu menggugat minat pembaca. Jadi ini sangat penting untuk semua blogger faham kepentingan imej, tak kiralah atas platform apa yang korang pakai samada wordpress atau blogspot atau apa sahaja.

Kenapa penting untuk optimumkan imej untuk blog?
- SEO 2019 adalah berkaitan dengan speed loading setiap blog atau website, bukan sekadar content semata mata. Jadi faktor optimize atau optimumkan imej ini memang satu faktor yang perlu dititik beratkan setiap kali korang membuat entri blog.
- SEO pula akan berkembang kepada SXO , Search Experience Optimization. tambahan pula dizaman Mobile kesemua faktor page speed, mobil responsif, content, internal linking dan bounce rate sangat sangat mempengaruhi carian masuk ke dalm blog kita.
- Jadi marilah kita pastikan imej yang di upload ke blog kita membawa kebaikan kepada blog dan bukan memudaratkannya lagi.
- Pernah tak korang alami macam ni. Kadang kadang korang rasa seperti tidak kena dengan blog, tapi tidak tahu apa puncanya. Sebenarnya faktor imej yang tidak standard juga memberikan impak ketidakseimbangan kepada layout keseluruhan blog.
Dengan pengalaman bekerja team designer yang ramai maka secara tidak lansung aku paham apa yang diperlukan untuk gambar itu lebih menyerlah dalam sesuatu layout. Kemudian bila masuk dalam dunia blogging baru aku sedar ada pelbagai kategori blogger pula.
Sebelum aku meneruskan perkongsian bagaimana nak Optimumkan imej untuk blog aku nak bawak korang faham sepintas lalu apakah design principles atau prinsip design . Kalau korang faham ini insyallah akan mudah faham seterusnya
Design principles/ Prinsip Design
Bila membina blog bermakna korang juga sedang melakukan kerja kerja design, kerana terdapatnya elemen gambar dan layout yang menjadi tunggak sesuatu design
- balance – keseimbangan
- proximity – jarak
- alignment – jajaran
- repetition – pengulangan
- contrast – kontras
- space – ruang

Yang lebih penting kita kena pastikan blog kita akan nampak lebih kemas dan mudah dibaca. Jangan lupa kita adalah manusia, kita perlukan ruang untuk bernafas.
Itulah kepentingan white space.
Pemilihan paragraph align left adalah yang terbaik samada untuk sebarang kerja design untuk printing seperti brochure, leaflet, buku dan ia juga bagus untuk design digital platform seperti blog. Dengan kata lain apa sahaja yang melibatkan text yang panjang!
Manakala Justify akan membuatkan layout a bit cramp dan penuh. Pemilihan align left ini juga mewujudkan breathing space.
Tips Panduan Blogger Untuk optimumkan Imej Blog
- Tengok template layout blog yang dipakai, refer sample sedia ada
Sebarang template yang korang pakai sebenarnya selalunya memberikan sample atau contoh dari size gambar untuk blog tersebut. Sila click images tersebut dalam media, pastinya korang boleh lihat size dimension yang dipakai. - Image Landscape atau potrait.
Lihat cara template tersebut, kalau kebanyakkan landscape tetapkan final output yang akan dipakai adalah landscape. Normally sewaktu design dibuat designer atau developer merekabentuk dalam kesesuaian gambar untuk layout tersebut. Jadi jangan terlebih kreatif sehingga menggangu layout asal - Sewaktu Shooting
Sewaktu pergambaran produk, scenary atau apa sahaja. Pastikan korang ambil gambar dalam bentuk landscape dan portait. Ambil perbagai gambar yang agak loose dan close up. Pastikan ada head room untuk sekiranya ada orang dalam gambar tersebut. - Proses editing
Gambar yang diambil mestilah melalui proses editing, jangan sesekali up gambar dari phone ke dalam platform blog. Sizenya nanti ya ampun! mengaumlaaa. Tambah sekarang banyak phone mampu menghasilkan resolution yang besar. akan kongsikan proses untuk editing. Dengan kata lain korang perlu mengubah saiz imej anda terlebih dahulu dalam editor imej seperti Photoshop, Lightroom, Pixlr – atau juga MS Paint, ataupun online tools - Setkan Size
Sebaiknya setkan size untuk gambar yang akan dipakai. size yang dimasukkan disini adalah dimension width x height dalam pixel format. Standardize kan untuk kesemua gambar - Setkan template – standardisekan size
Cara paling senang dan cepat, sekirannya pengguna photoshop siapkan satu file untuk proses editing. Drag gambar tersebut dalam size yang ditentukan. Kesemua gambar akan lebih seragam - Watermark
Untuk mengelak gambar dicuri, pastikan korang letakkan watermark. Pengguna psd boleh setkan satu layer khas untuk watermark.

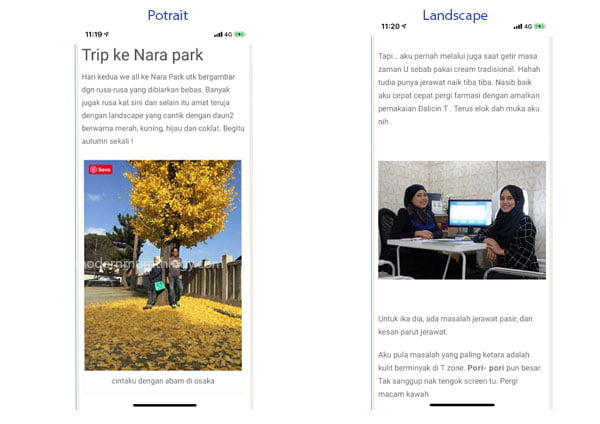
Imej di atas menunjukkan perbezaan gambar yang diletakkan dalam format potrait vs landscape dalam mobil atau handphone. Imej yang diletakkan dalam bentuk potrait telah mengambil space yang banyak berbanding landscape. Screen shot diatas diambil dari Iphone X yang mempunya keluasan skrin yang luas.
Jadi, cuba bayangkan bagaimanakah pula kalau skrin mobil HP yang lebih kecil.
Basic Optimumkan imej untuk blog atau website
Kita mesti kenal dan tahu jenis jenis format image yang boleh diguna pakai mengikut keperluan
- Jpg : gunakan untuk gambar dan reka bentuk di mana orang, tempat atau benda dipaparkan
- PNG terbaik untuk grafik, logo, reka bentuk teks-berat, tangkapan skrin, dan apabila anda memerlukan imej dengan latar belakang telus
- Gif : jika anda memerlukan animasi, jika tidak, gunakan PNG
Cara editing di Photoshop untuk Optimumkan imej untuk blog
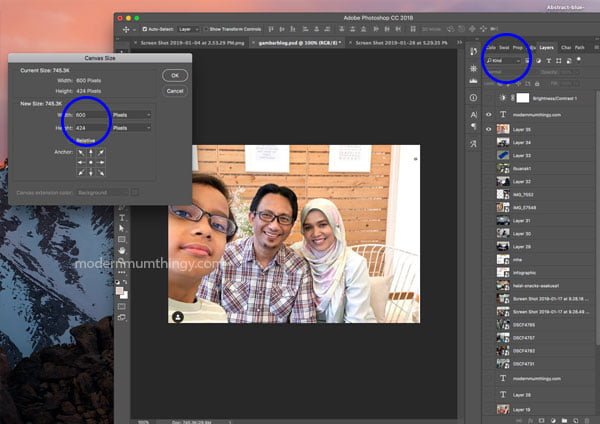
Aku memang menggunakan psd atau photohoshop untuk optimumkan imej yang akan dimasukkan didalam blog nanti. Ini sebagai contoh. File yang aku gunakan untuk editing lebih cepat.
Setkan satu file yang complete dengan imej size yang sama. Contoh blog aku dimension adalah 600 x 424 pixel. Jangan follow aku yer. Korang set ikut blog korang sendiri.

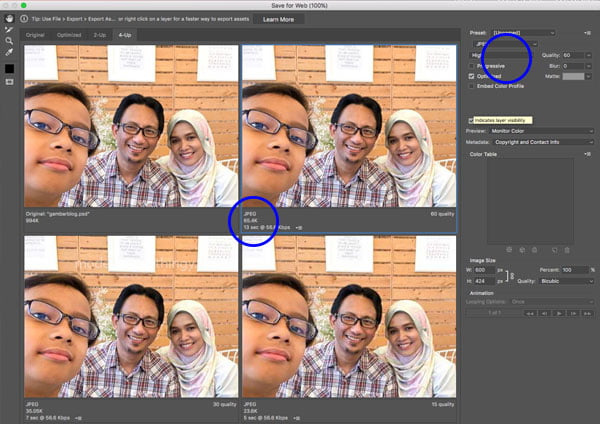
Setelah masukkan dalam template yang sedia ada dan juga ada editing atau improvisasi jika ada. Kemudian click export for web. Automatik kita ada dapat screen seperti dibawah yang memaparkan kualiti dan size imej yang berbeza.
Imej kita memang berwarna warni, lagi banyak warna lagi maka besarlah file tersebut. Jadi final output yang terhasil selalunya berbeza beza, jadi selalunya aku tidak fix option yang mana. Yang penting tidak pecah dan size bawah 100kb
Dalam empat screen dibawah sebenarnya ada perbezaan kualiti gambar. Dari yg tingin hinggalah paling rendah. Pilihlah gambar yang sharp dan file bawah 75kb. Korang boleh tengok perbezaan setiap file dibawah yang aku bulatkan warna biru

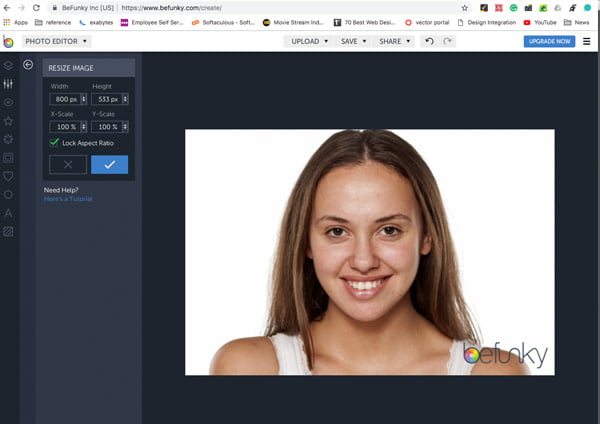
Untuk mereka yang tidak memmpunyai software photoshop jadi option yang ada sama ada menggunakan paint dalam windows dan juga online tools sepeti Canva online yang korang boleh setkan dimension yer . atau beberapa tools lain seperi yang di highlightkan dalam entri https://wiser.my/kecilkan-saiz-gambar-sehingga-90-dengan-kualiti-optimum/
Sebagai contoh dari befunky.com dibawah ini juga ada menyatakan resize imej seperti di skrin kecik.

So ini lah sedikit sebanyak perkongsian aku kepentingan untuk korang refer. Buzz me kalau tak faham apa apa or letak komen dibawah yer.




Thanks kak azni bagi tips ni. Nk try buat.
95% agree..
5% disagree dengan content.. hehehe
Hahahha mmg degey
heeeeehehehe. nak kena setting lagi lah.Haritu pon tak abis setting lepas tukar ke wp.. pffffffft. Terimakasih kak azni beri info yg padat,mudah dpahami
Haaa sila2….. better late than never
nice sharing..!! suka baca tips2 macam ni. ilmu2 macam ni CT memang noob gila memang hentam kromo jeee up entry. tak de fikir pula pasal gambar2. new thing yang dipelajari insyallah kena prektis =)
Hehehe wajib kena pikir. Satu lagi cari lah templatw yg responsif
Wow, nice one! Thanks for the tips. Ni mmg otai punya tips ni. Walaupun dah blog bertahun, kita mmg jenis belasah je. Huhu
Thanks for the tips..SA nyer blog x mesra SEO..bleh la check balik lepas ni..selama ni main belasah je dan x focus langsung bab SEO…
Thank you share info ni.
Rupanya imej yang diletakkan juga memainkan peranan juga ye.
Ingatkan kandungan text sahaja yang diambil kira.
Kena check balik la nanti ni.
tq.
aida pernah tahu pasal ni. cuma tak pandai nak adjust.
kurang mahir bab ni.
tapi, memang akui ia penting utk blog, kan.
dah le blog aida byk tempek gambar 🙂
tak pernah pun buat macam ni. Yang saya tau buat watermark je. hihihhihihi. nice tips. thank you.
Tips yang sangat bagus. Percaya atau tak saya pun main letak je gambar2 tu haa…hehehe….kena baca ulang kali ni….
kita suka sangat menggunakan gambar yang sebenar dan sebesar asal agar jelas dan terang untuk pembaca nak tengok. Rugi lah ambil gambar cantik-cantik letak kecil-kecil kat blog tak nampak heheheh good tips ni bagus…
Dimension besar pun takper.. but resolution kena keep it low
Wah banyak sy belajar dr entri ni. Tapi apa yg disimpulkan nak jadi blogger kena rajin, baru cantek gmbr dabnya.. tq tau for the tips
Tips yang sangat berguna untuk blogger. Sis dulu pun main masukkan aje gambar..last-last banyak pakai space..mulalah cpanel hantar email..memang kena belajar banyak lagi ni, bab2 cam ni memang blur sesangat hehehe
Betul la tu. Saya pun kalau bukak blog atau website, pastu loading ya rabbi lambatnya nak masuk. Terus pangkah. Sebab sekarang ni kan zaman kejar masa. Tak sanggup nak tunggu lama lama just nak masuk sesuatu blig or website tu
Wahhh banyak trick n tips ya. Terima kasih kak Azni sudi berkongsi info nie. Sy nie xprnh fikir pasal SEO semua tu. Pakai update ikut suka ja. Banyak benda nk kne belajar nie
Huntungnya sapa yg ada kepandaian gunakan photoshop n ai ni…kita x pandai…hahahaha…guna yg mana boleh je…bnyak infor dari entry ni boleh kita gunakan bwt panduan…
Banyak info dan benda baru AM belajar bila baca entri nie.. Mmg sangat padat dgn info bg AM nak mantapkan lg blog AM.. Baru meletop woo..
Best giler entri ni. Malam ni gak nak godek balik blog tu, kena perbetulkan mana yang tak betul. Sebelum ni biasa guna ‘Justify’, skang ni je baru suka guna ‘align left’
Fuhhhhh!!!!one by one diajar dan terbaiklah! Tulah,kita pun loni kalau ambik gambar mesti kena berpada-pada,kang bebanyak jenuh fikir nak masuk dalam blog yg mana,haha
Nice one. Saya pun masih banyak lagi nak belajar pasal imeg blog ni. Betul, blog kena menarik, untuk tarik orang datang.
Thanks share.
Kena check lah entry lama, mmg byk gambar tak resize … Adeh.